¿Cuál es el código básico de HTML?

Bienvenido al mundo de HTML, el lenguaje de marcado que forma la base de todas las páginas web que ves en Internet. Si alguna vez te has preguntado cómo se construyen las páginas web y quieres aprender los fundamentos básicos de HTML, has llegado al lugar correcto. En este artículo, te enseñaremos el código básico de HTML y te ayudaremos a dar tus primeros pasos en la creación de tus propias páginas web.
Estructura básica de una página HTML
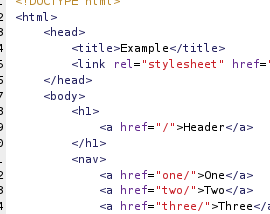
Cada página web creada con HTML sigue una estructura básica y consta de varios elementos clave. Antes de sumergirnos en el código, es importante entender estos elementos.
La estructura básica de una página HTML se compone de tres partes principales:
- Etiqueta HTML: Esta etiqueta indica que el documento es un archivo HTML.
- Cabeza (head): Aquí se proporciona información sobre la página, como el título de la página, la inclusión de hojas de estilo CSS y la vinculación de archivos JavaScript.
- Cuerpo (body): Aquí es donde se coloca el contenido visible de la página web, como texto, imágenes, enlaces y otros elementos.
Etiquetas HTML
HTML utiliza etiquetas para estructurar y dar formato al contenido de una página web. Estas etiquetas se escriben entre corchetes angulares (< y >) y se pueden colocar tanto en el área de la cabeza como en el cuerpo de una página HTML.
Algunas etiquetas HTML comunes incluyen:
- Etiquetas de encabezado: H1 a H6 se utilizan para marcar títulos y subtítulos.
- Etiqueta de párrafo: La etiqueta p se utiliza para agrupar párrafos de texto.
- Etiquetas de lista: Ul (lista sin orden) y OL (lista ordenada) se utilizan para crear listas.
- Etiqueta de enlace: La etiqueta a se utiliza para crear enlaces a otras páginas web.
Atributos
Las etiquetas HTML pueden tener atributos que les dan características adicionales. Los atributos se agregan a una etiqueta utilizando el formato "nombre de atributo=valor". Por ejemplo, la etiqueta img se utiliza para mostrar imágenes y tiene atributos como "src" para la ubicación de la imagen y "alt" para el texto alternativo si la imagen no se carga.
Algunos atributos comunes incluyen:
- class: se utiliza para establecer una clase CSS para un elemento específico.
- id: se utiliza para establecer un identificador único para un elemento específico.
- src: se utiliza para establecer la ubicación de una imagen o archivo de medios.
- href: se utiliza para establecer la ubicación de un enlace.
Uso de imágenes
Las imágenes son un componente común en muchas páginas web. Para agregar una imagen a una página HTML, se utiliza la etiqueta img. El atributo "src" se utiliza para especificar la ubicación de la imagen y el atributo "alt" se utiliza para proporcionar un texto alternativo que se mostrará si la imagen no se carga correctamente.
Aquí tienes un ejemplo de cómo agregar una imagen a una página HTML:

Tablas y formularios
Las tablas y los formularios son elementos importantes para la presentación y recopilación de información en una página web.
Para crear una tabla, se utiliza la etiqueta table. Dentro de esta etiqueta, se utilizan las etiquetas tr para filas y las etiquetas td para celdas dentro de esas filas.
Para crear un formulario, se utiliza la etiqueta form. Dentro de esta etiqueta, se utilizan las etiquetas input para varios tipos de campos de entrada, como campos de texto, casillas de verificación y botones de envío.
Enlaces y navegación
Los enlaces son uno de los componentes esenciales de la web, ya que nos permiten navegar entre diferentes páginas HTML. Para crear un enlace, se utiliza la etiqueta a y se especifica la ubicación de la página a la que se desea enlazar utilizando el atributo "href".
Para estructurar la navegación de un sitio web, se pueden utilizar listas y enlaces dentro del cuerpo (body) de una página HTML para crear menús y rutas de navegación.
Validación de HTML
Es importante asegurarse de que el código HTML de una página web sea válido para garantizar una correcta interpretación por parte de los navegadores web y mejorar la accesibilidad y la experiencia del usuario. Existen herramientas y recursos en línea que puedes utilizar para verificar la validez del código HTML.
Conclusión
Ahora que tienes una comprensión básica del código HTML, estás listo para comenzar a crear tus propias páginas web. Recuerda que HTML es solo el comienzo y hay muchos otros aspectos del desarrollo web para explorar. ¡Diviértete y sigue aprendiendo!
Preguntas Relacionadas:
1. ¿Qué otros lenguajes de programación se utilizan en el desarrollo web?
Además de HTML, otros lenguajes de programación comunes utilizados en el desarrollo web son CSS para la presentación visual de una página web y JavaScript para la interactividad y funcionalidad.
2. ¿Dónde puedo aprender más sobre el desarrollo web?
Existen innumerables recursos en línea para aprender sobre el desarrollo web, como tutoriales, cursos en línea y documentación oficial. También puedes unirte a comunidades en línea y participar en proyectos de código abierto para mejorar tus habilidades.
